Godot Engine (日本語)
無料(オープンソース) の 2D, 3Dゲームエンジン
Godotの概要

Godot は、オープンソース(MIT License) で開発されている 2Dゲーム, 3Dゲームの両方を作成できるゲームエンジンです。
ロイヤルティー, 有料プラグイン, その他のヒモの類, など一切ない完全に無料のソフトとして公開されています。
作成したゲームはクリック一つで、デスクトップ, モバイル(Android, iOS), Web(HTML5) プラットフォームにエクスポートできます。
プログラミングを必要としないツールを作成することは、ゲーム開発者の長年の夢であり、様々なツールが開発されましたが、
結果として、プログラミングによるゲーム作成に比べて複雑すぎたり、能率が悪すぎたりでした。実際、
ゲーム作成においてプログラミングは相変わらず必要不可欠なものであり、今後の方向としては、
ある特定のタスクをこなすソースコードの量を減らし、ゲーム作成をスピードアップすることができるツールを開発することになるようです。
Godot もソースコードの量を減らし、ゲーム作成が楽になるように ビジュアルエディタ, ビジュアルシェーダ編集, ライブ編集,
インスタンス化と継承をサポートするシーンシステムなどを採用しています。その中でもシーンシステム(scene system) が
Godot によるゲーム作成で最も重要なものであるとマニュアルに書かれています。シーンシステムによるゲーム作成では、
全体のプロジェクトは、互いに補完しあうシーンに分割されます。
Godot はゲーム作成におけるプログラミング言語として、GDscript を採用しています。GDscript は、
Python によく似た動的型付け言語で、コンパイルする必要がなく、習得しやすく、効率的なコーディングが可能です。
構文はほとんど Python のものを借用しています。パフォーマンスを重視する重要な部分は C++ で書き直すこともできます。
また、
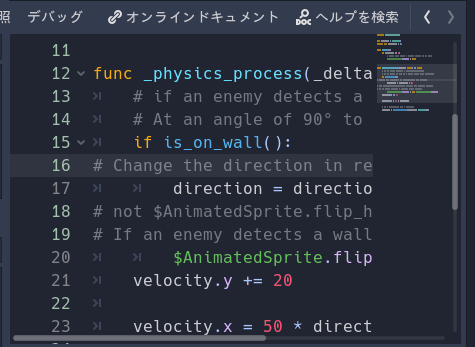
Godot はビルトイン・エディタを備えており、構文ハイライト, リアルタイム構文解析, コード入力補完, デバッギングなどが可能です。
プログラミング用のエディターとしてはやや貧弱ですが、メニューバーから [エディター] ⇒ [エディター設定]
でエディターのインターフェース, テーマ, フォントサイズ, 構文ハイライトの色などの各種設定ができるようになっています。Godot の
ユーザーコミュニティによるゲーム紹介ビデオ (04/25/2020)が 下記のリンクにあります。
デスクトップ/コンソール・ゲーム紹介ビデオ
モバイル・ゲーム紹介ビデオ
ページのトップへ
| 動作環境/データ |
|---|
|
Windows 7/8.0/8.1/10/11 (32/64-bit) |
| ファイルサイズ : 73.2 MB |
| 更新 : 2022/09/28 |
| 形態 : 無料ソフト (オープンソース) |
| ダウンロード : LO GODOT DOWNLOAD |
|
表示 : 日本語 |
| バージョン : 3.5.1 (安定版) |
| ライセンス : MIT License (オープンソース) |
| 作成者 : Juan Linietsky 他 |
|
プラットフォーム (デスクトップ OS) : 32-bit, 64-bit Windows, macOS, Linux , *BSD デスクトップ・ターゲット (エクスポート) Windows, macOS, Linux, UWP, *BSD モバイル・ターゲット (エクスポート) iOS, Android コンソール Nintendo Switch, PlayStation 4, Xbox One Web (エクスポート) HTML5, WebAssembly (WASM) |
| 3D モデルのインポート:Blender, 3DS Max, Maya |
|
スクリプティング GDScript, C# 8.0 (要 Mono), Visual scripting, C++ |
|
サポートされているオーディオファイル WAV, Ogg, MP3 : 各ファイルとも一長両端あり |

簡単なプログラムを作成する

ここでは、ボタンを押すと "Hello" と表示する簡単なプログラムを作成します。
Godot を起動すると、プロジェクトマネージャーが開きます。

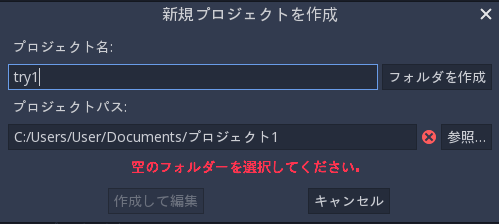
なかほどの [プロジェクトパス :] の項で、[参照] をクリックして新規プロジェクトを保存するフォルダ(プロジェクト1) を選択し、
[プロジェクト名 :] の項でプロジェクト名(try1) を入力し、右側の [フォルダを作成] をクリックすると、
新規プロジェクトを保存するフォルダ(プロジェクト1) の配下にプロジェクト名(try1) のフォルダが作成され、

下の欄に [作成して編集] と表示されます。これをクリックすると、編集画面になります。
上の欄では、3D が選択されているので、2D に切り替えます。

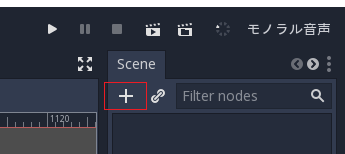
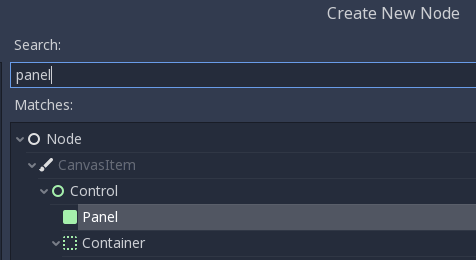
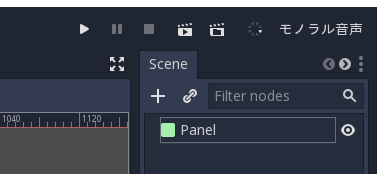
次に、右上の scene の下にあるプラスのボタン + を押して、子ノードを追加するダイアログ(Create New Node) を開きます。

検索欄に panel と入力すると [Panel] ノードが選択され、下の [作成] をクリックすると、

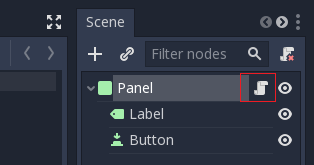
Panel が Scene の下に表示されます。

この [Panel] を選択した状態で、右上の scene の下にあるプラスのボタン + を押すと、
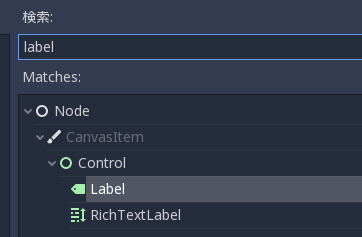
[Panel] ノードに子ノードを追加することになります。検索欄に label と入力すると [label] ノードが選択され、

下の [作成] をクリックすると、Label が Panel の下に表示されます。

同様にして、
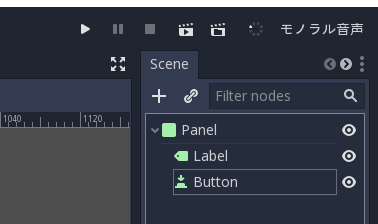
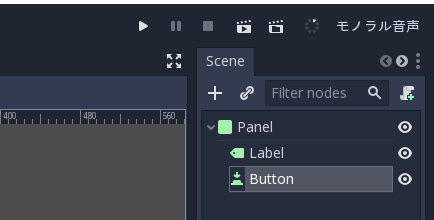
[Panel] を選択した状態で、右上の scene の下にあるプラスのボタン + を押し、ダイアログの検索欄に Button と入力して、
Button ノードを選択し、下の [作成] をクリックすると、Button が Label の下に表示されます。
Panel の配下に、二つの子ノードが作成されたことになります。

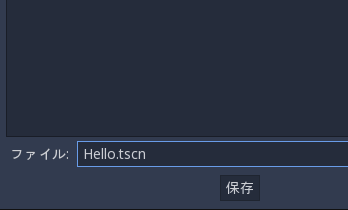
[Ctrl] + [S] を押すと、Scene を保存するダイアログが開きます。適当な名前を付けて(Hello.tscn)
Scene を保存すると、

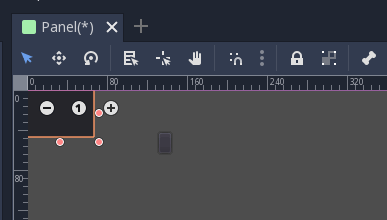
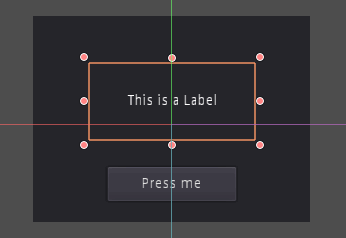
エディタの左上の隅の方に [Panel], [Label], [Button] が表示され、クリック &
ドラッグして、移動/拡大/縮小ができます。

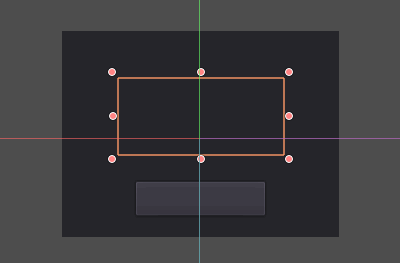
ラベル(Label), ボタン(Button) を適当なところに配置します。

次に、ラベル(Label), ボタン(Button) に適当なキャプション(表題) を付けます。ボタンに表題を付ける場合には、
右側の [Scene] で [Button] を選択します。

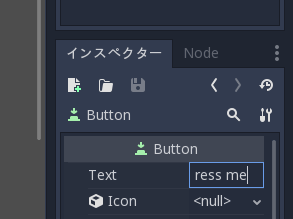
[Button] が選択されると、右下の [インスペクター] でプロパティを編集できるようになります。[Text] 欄の右側をクリックすると、
文字が入力できるようになります。ここでは、チュートリアルにあるように "Press me" としました。

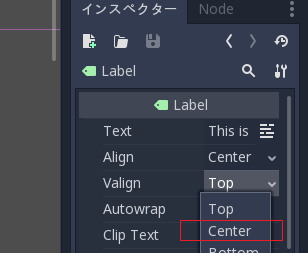
同様にして右側の [Scene] で [Label] を選択して、右下の [インスペクター] でプロパティを編集します。
[Text] 欄の右側をクリックして、最初に表示される表題を This is a label にしました。
[Label]の表題を中央に配置する場合は、[Text] の下にある Align(左右), Valign(上下) をそれぞれ "Center" にします。

エディタ上のパネルにも表題が表示されています。

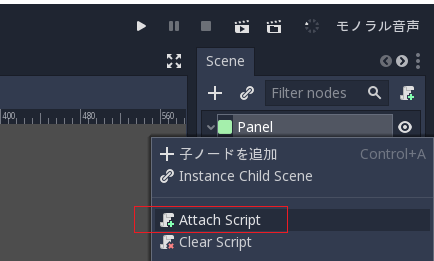
次に、右側の [Scene] で [Panel] を右クリックして、ポップアップの中から [Attach Script] を選択すると、

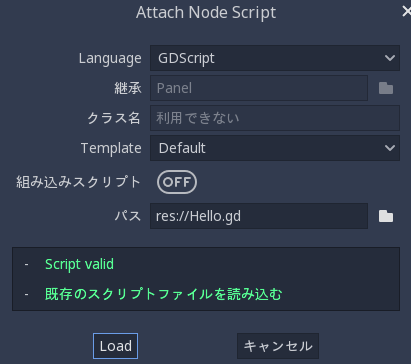
[Attach Node Script] ダイアログが開きます。

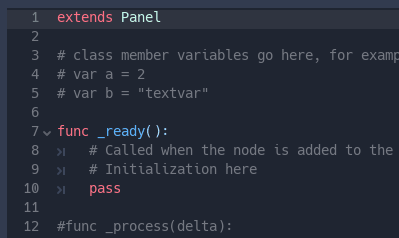
下の [Load] をクリックすると、スクリプト(script) が作成され、Panel(パネル) ノードに取り付けられます。また、
2D エディタは、ソースコードの編集エディタに切り替わります。

Panel(パネル) ノードの右側には、(スクリプトを開く) アイコンが表示されます。

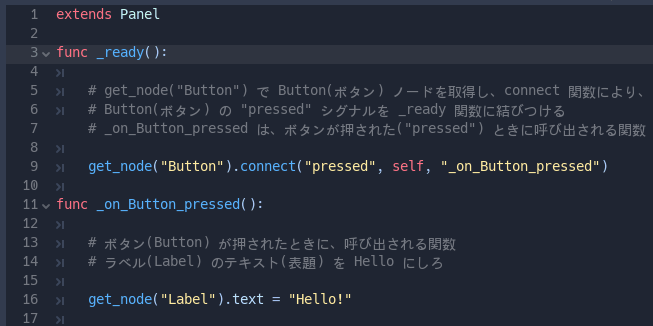
_Ready() 関数は、ノードが Scene に取り付けられたときに呼び出されます。ボタンをクリックすると、
ラベルの表題(This is a Label ) が、[ Hello !] に代わるという簡単なプログラム


エディタをスクロールさせる

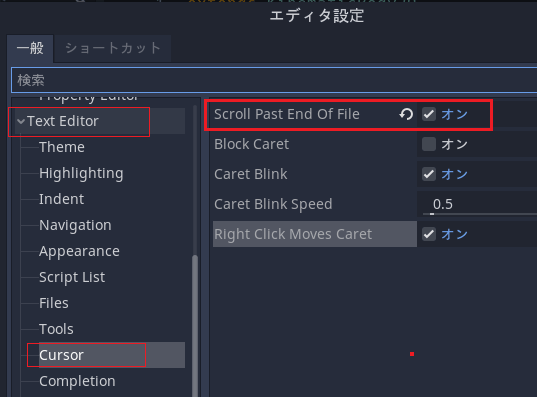
エディターのデフォルトの設定では、自由にスクロールできないようになっていますが、メニューバーから [エディタ] ⇒ [エディタ設定]
を選択し、中ほどの [Text Editor] の配下にある [Cursor] を選択すると、Scroll Past End Of File という項目があります。

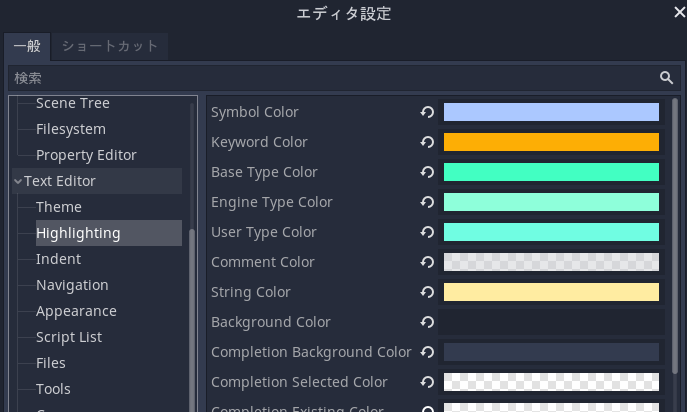
この右側の □ オン にチェックを入れると、自由にスクロールさせることができます。また、この項目 [Text Editor] の中で [HighLighting]
を選択すると、構文(キーワード, 数値, 関数など) を色分けしハイライトさせることができます。


ページのトップへ


このサイトについて
フリーウェアジパングでは国内外の無料ソフトを紹介しています。管理人が、 外国のサイトに無料ソフトを登録するボランティアをしていた時に見つけた、お役に立ちそうなソフトを中心にサイトをつくりました。 国内にも優れたソフトが多数ありますが、無料ソフトの本場はなんといってもアメリカ、ヨーロッパですね。 何万、何十万というフリーソフトがネット上に登録されているので、お役に立ちそうなソフトをみつけたらできるだけ詳細に紹介していこうと思います。
フリーソフトについて
ここで紹介しているフリーソフトは無料で使用できますが、シェアウエア (有料ソフト)の無料版も含まれています。 無料版に関してはバージョンが明記されています。ダウンロードする際にはバージョンをよく確かめてから行ってください。
免責事項
フリーソフトのインストール、ご使用は全て自己責任で行ってください。 フリーソフトは許諾事項の中で無保証であると明記されています。